Maya CgFX シェーダー:Lit-Sphere
Mayaで開発したLit-Sphere Shader.
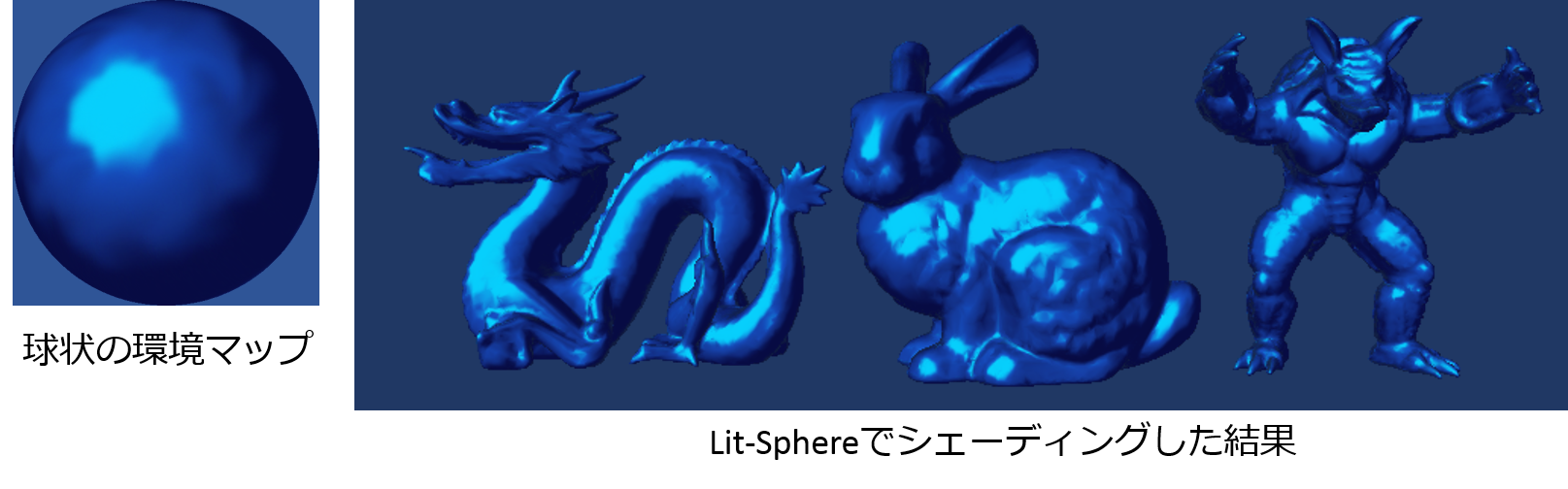
Lit-Sphereは,球状の環境マップを利用したシェーディング手法で、デジタル・スカラプティングソフトウェアZBrushのマテリアルMatCapにもその手法が応用されています.最近では,UnityでもMatCap Shaders PackがAsset Storeで公開されています.
Lit-Sphereでは,カメラ空間(view space)の法線座標をテクスチャ座標として使用し,法線と環境マップの色を対応付けます.パラメータベースで色をシミュレーションするLambertシェーディングやPhongシェーディングとは異なり,環境マップを使って直観的に最終的な色を制御することができるので,NPR目的としても都合が良いシェーダーです.
変数,UI
//! Attribute for the input 2D color texture.
texture colorMap < string ResourceType = "2D"; string UIName = "Color Map"; >;
sampler2D colorSampler = sampler_state
{
Texture = <colorMap>;
MagFilter = Linear;
MinFilter = LinearMipmapLinear;
WrapS = ClampToEdge;
WrapT = ClampToEdge;
};
変数宣言部では,環境マップとして参照するため,texture colorMap, sampler2D colorSamplerを宣言.UIも併せて自動的に作成されます.
データ構造
/* data from application vertex buffer */
struct appdata
{
float4 Position : POSITION;
float4 UV : TEXCOORD0;
float4 Normal : NORMAL;
};
/* data passed from vertex shader to pixel shader */
struct vertexOutput
{
float4 HPosition : POSITION;
float3 Normal : TEXCOORD0; // View space normal
};
データ構造では,Maya側から法線情報を受け取るために,appdataでNormalをNORMALとして宣言.vertexOutputでは,vertex shaderで計算したview spaceの法線データをpixel shaderに送るためにNormalをTEXCOORD0として宣言しています.
vertex shader
vertexOutput litSphereVS(appdata IN)
{
vertexOutput OUT;
// Compute the transformed position
OUT.HPosition = mul(WorldViewProjXf,IN.Position);
// Compute view space normal
float3 Nv = normalize( mul(WorldViewITXf,IN.Normal).xyz);
OUT.Normal = Nv;
return OUT;
}
vertex shaderでは,通常の座標変換計算(HPosition)に加えて,view spaceの法線座標を計算.object spaceの法線データ(IN.Normal)にWorldView行列の転置逆行列(WorldViewITXf)をかけてview spaceの法線座標を計算しています.法線データの場合,通常のWorldView行列だと拡大縮小した際に正しく計算されないので,転置逆行列を用います.
pixel shader
float4 litSpherePS(vertexOutput IN) : COLOR
{
float3 Nv = normalize(IN.Normal);
// Adjust the Nv range [-1,1] to the uv range [0,1]
float2 uv = float2(0.5) + 0.5 * float2(Nv.x, Nv.y);
float4 color = tex2D(colorSampler, uv );
return color;
}
pixel shaderでは,通常のテクスチャマッピング処理を行っているだけです.
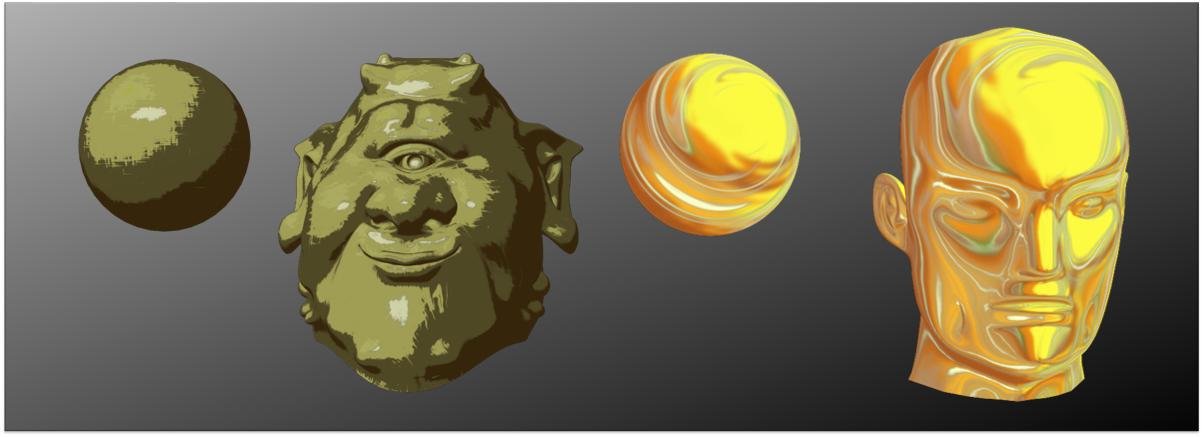
このview spaceの手法は,ライトに追従・ハイライト効果に拡張していくことができ,以下のようなNPRエフェクトを作成できるようになります.拡張版については論文Lit-Sphere extension for artistic renderingに記載していますので併せてご参照ください.

参考文献
[1] The Lit Sphere (元論文): https://www.cs.utah.edu/npr/papers/LitSphere_HTML/LitSphere.html [2] ZBrush公式Web: http://pixologic.com/ [3] ZBrush MatCap Library: http://pixologic.com/zbrush/downloadcenter/library/ [4] MatCap Shaders Pack - Unity: http://jeanmoreno.com/matcap/ [5] Lit-Sphere extension for artistic rendering: http://mcg.imi.kyushu-u.ac.jp/english/project.php?record_id=60