StyleBlit
StyleBlitは,Lit-Sphereと同様に,球にデザインされたシェーディングを3Dモデル上に転写できますが,ストロークのような細かい特徴まで合わせて転写することが可能です.
簡単なテスト実装をGitHubに上げてあります.
実験結果
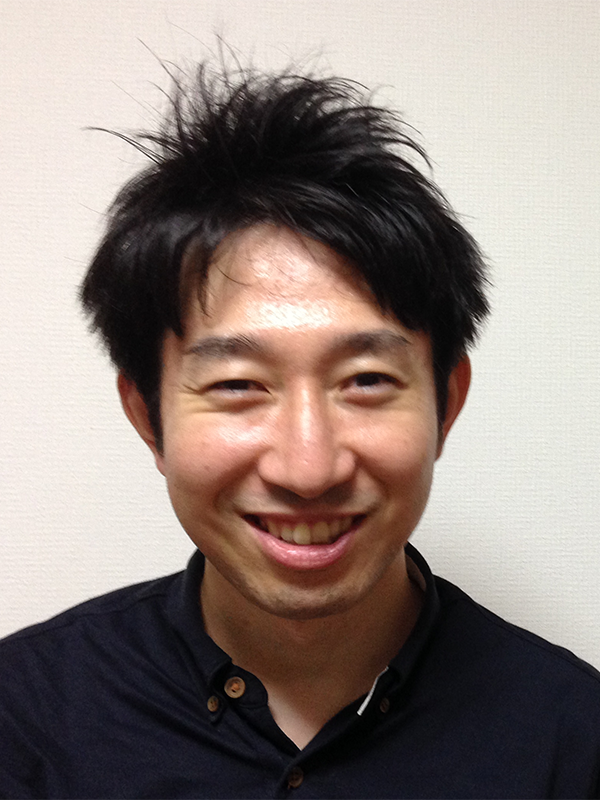
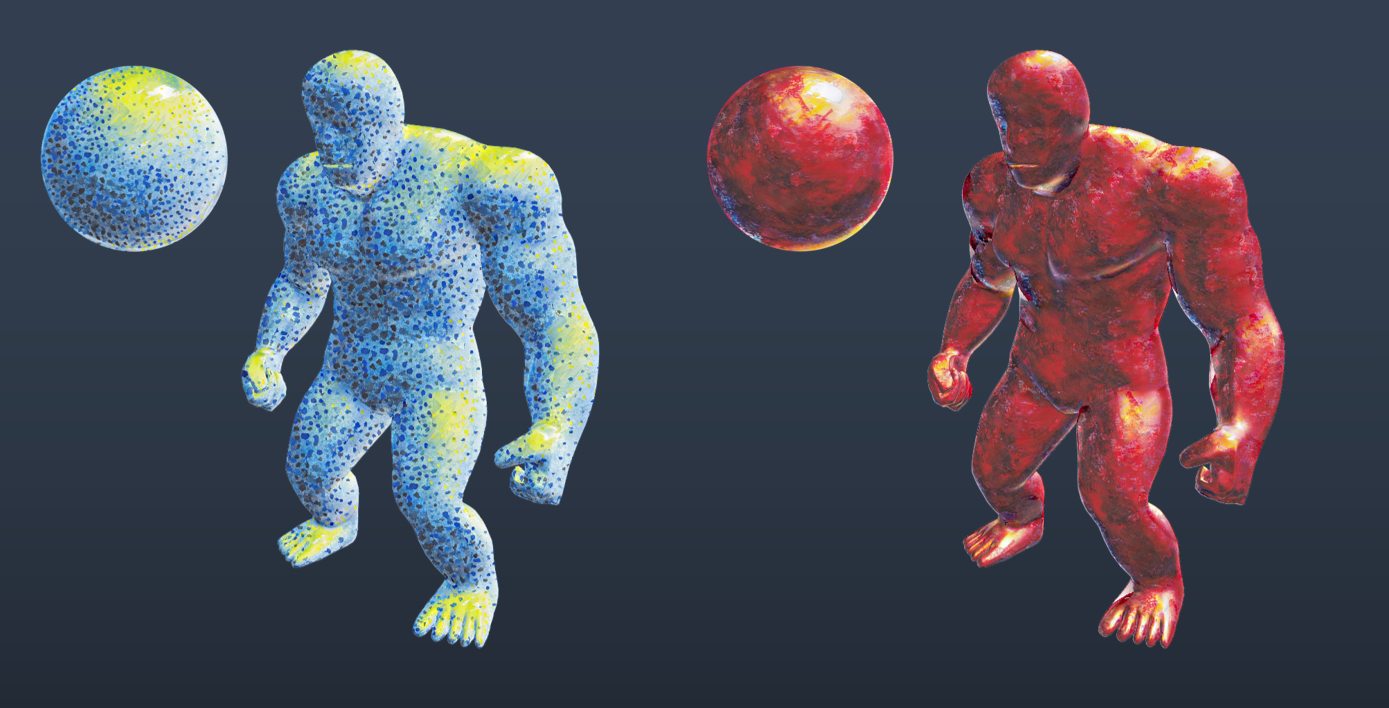
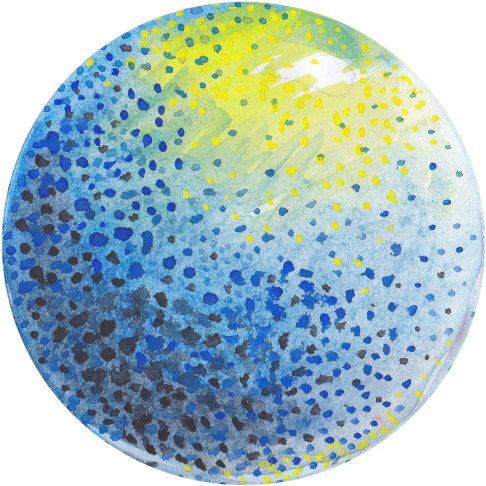
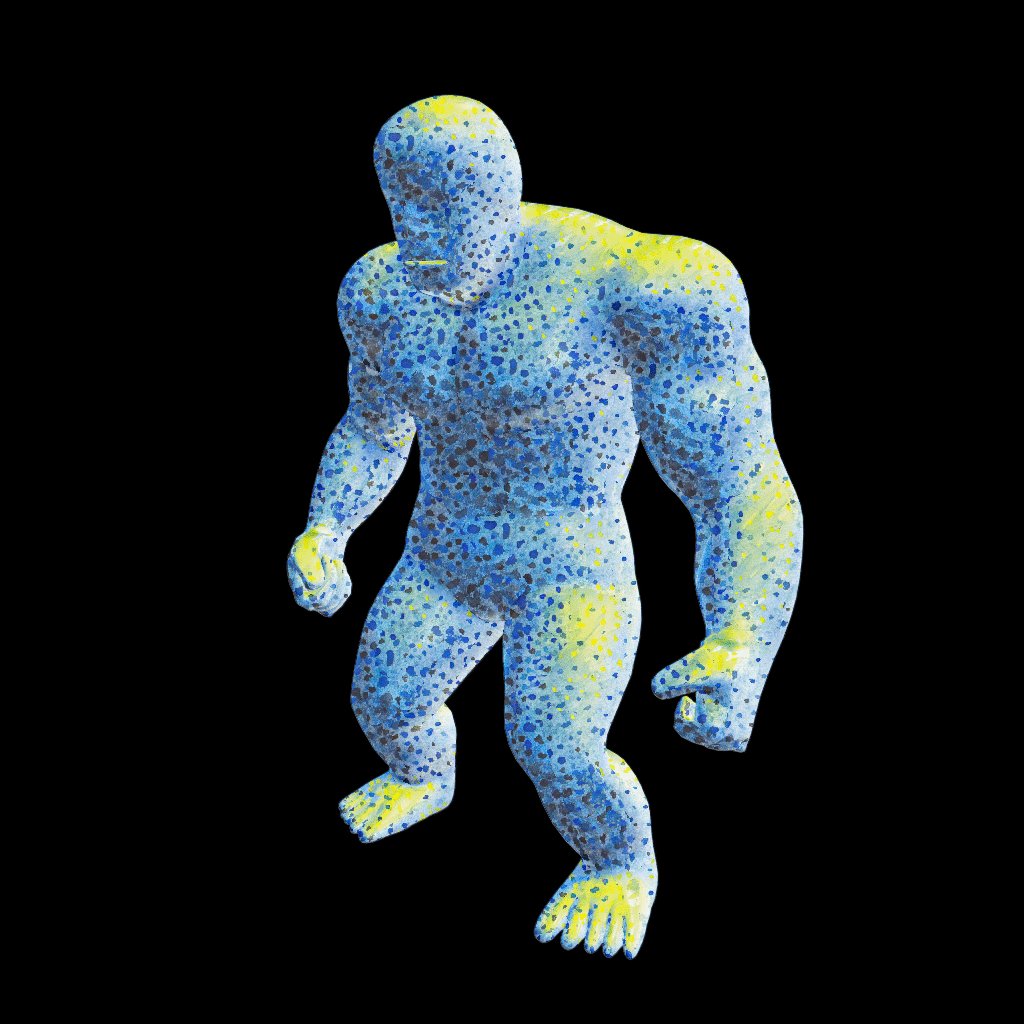
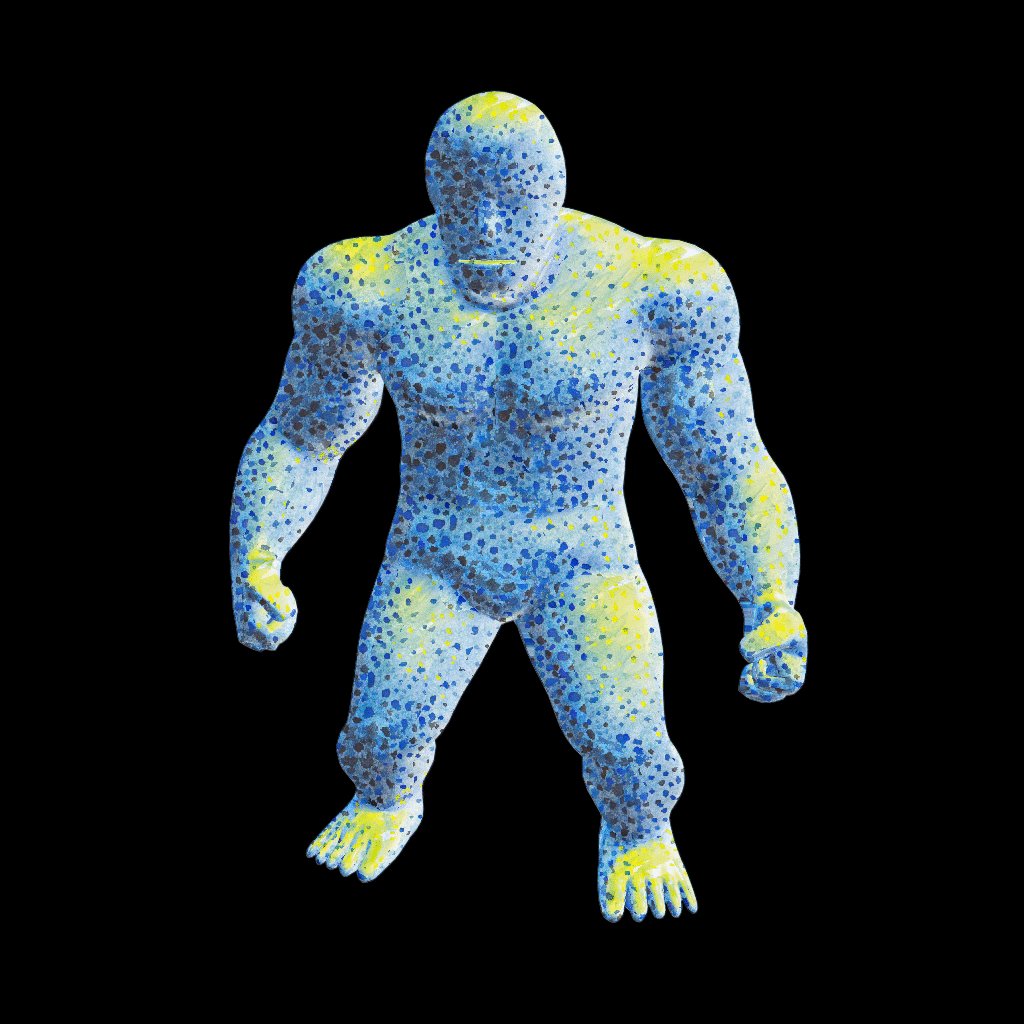
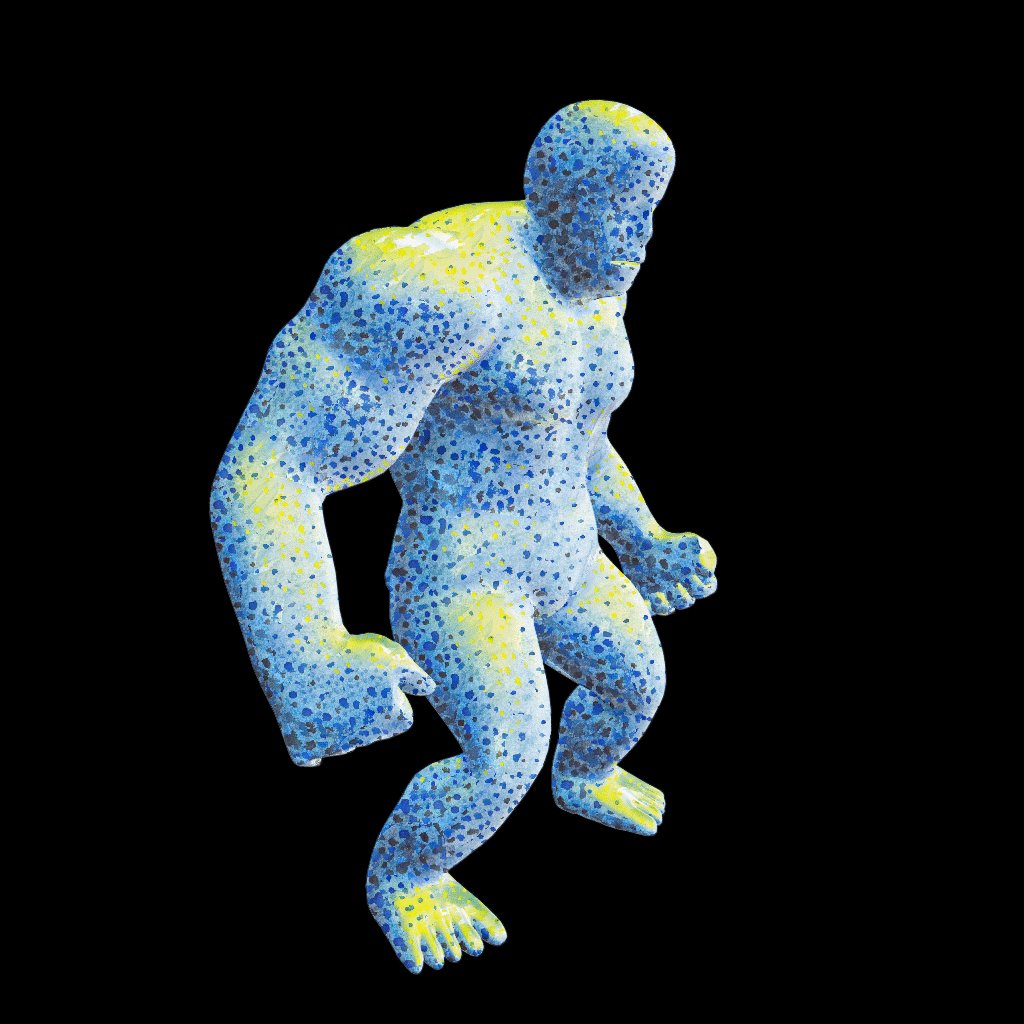
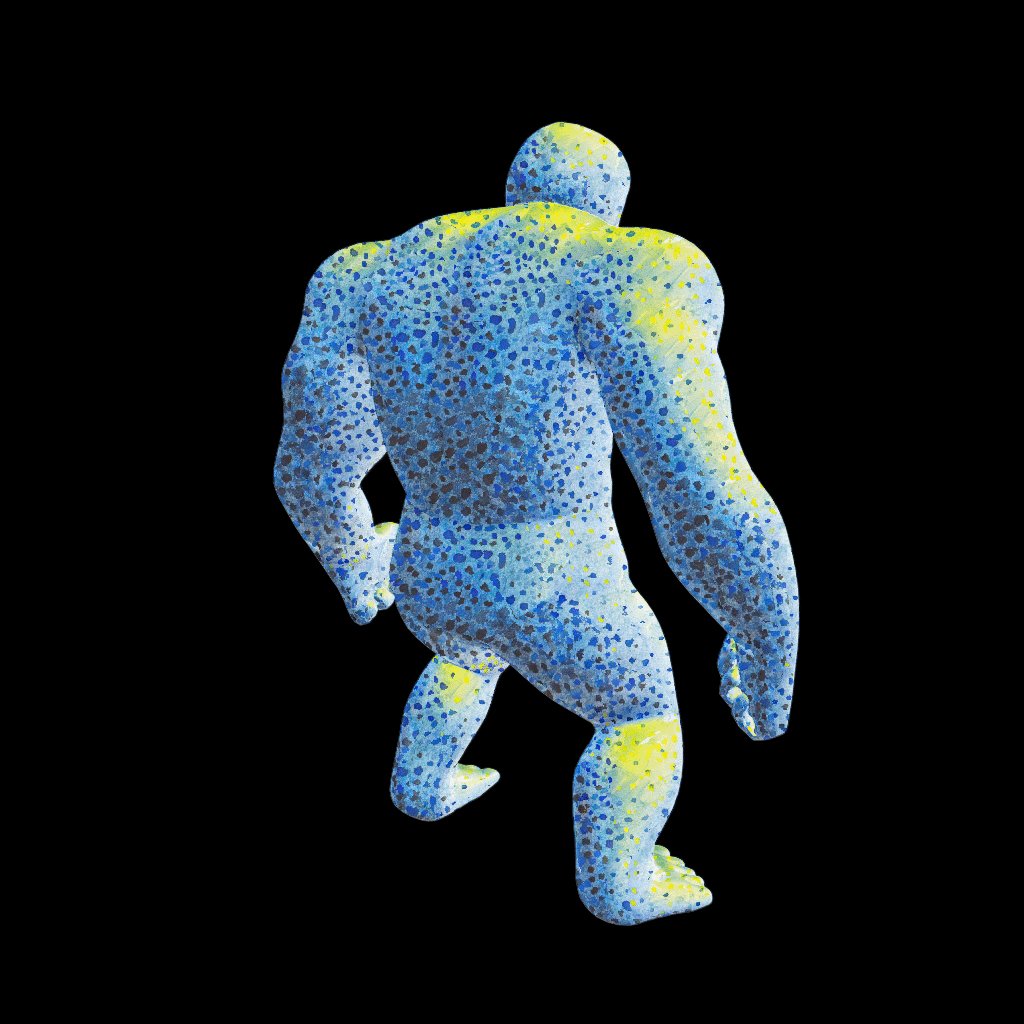
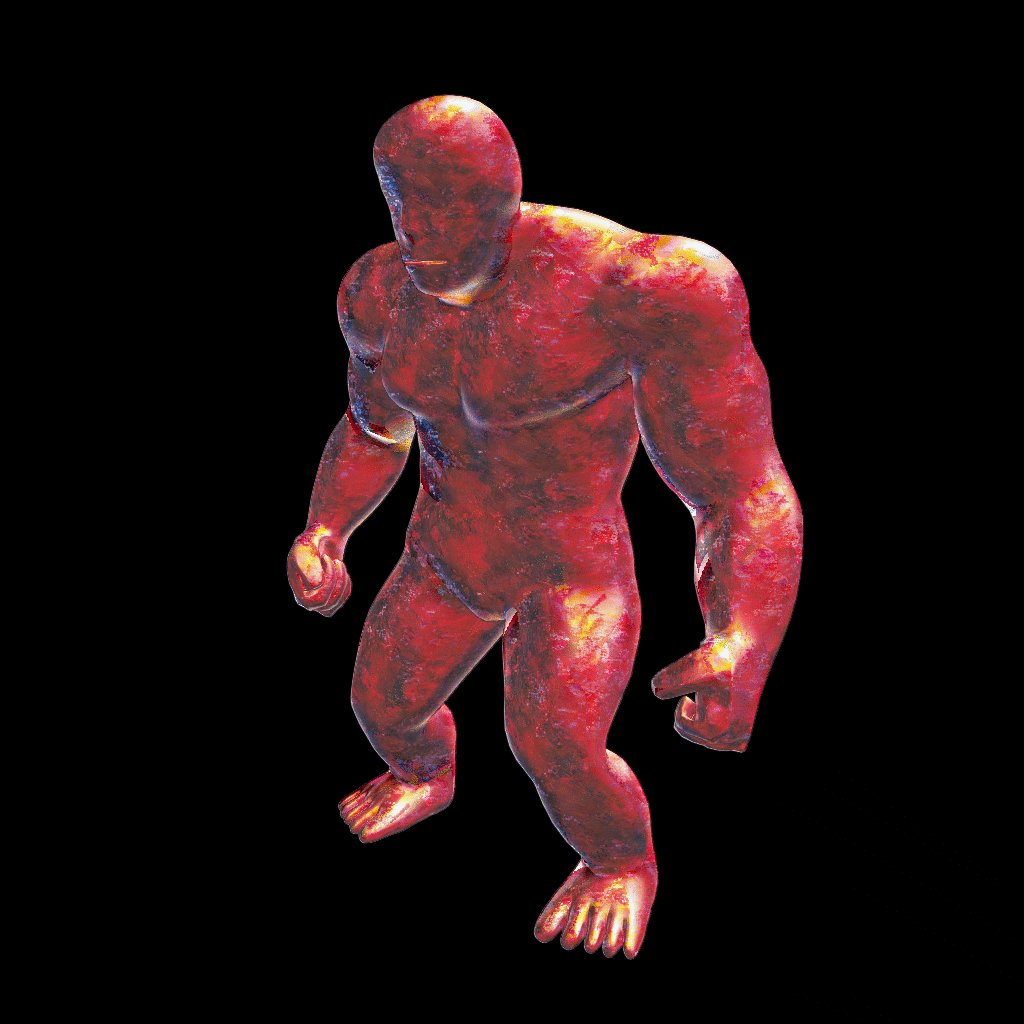
通常のLit-Sphereだと,下記のようなストロークタッチ込みのマップは法線マップの影響で歪んでしまってうまく転写できませんが,StyleBlitだと歪みなく転写することができます.
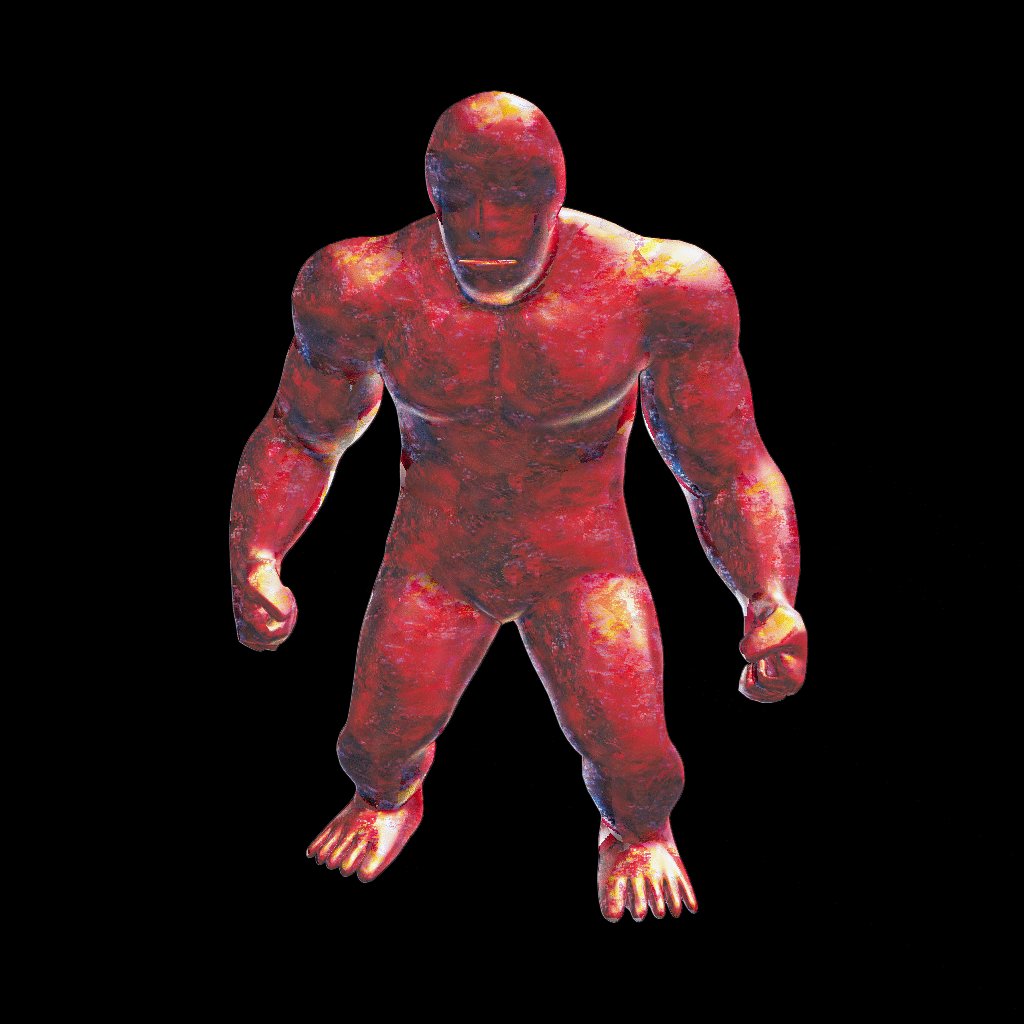
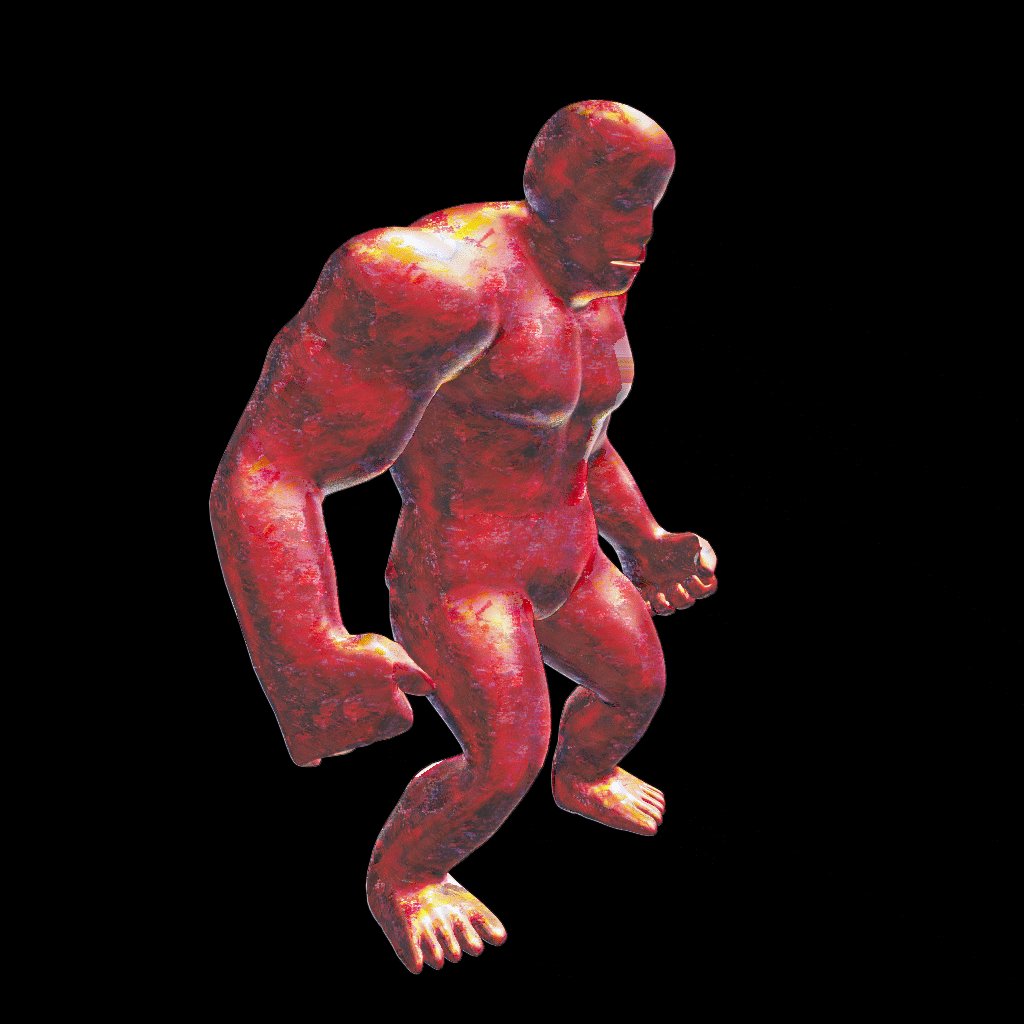
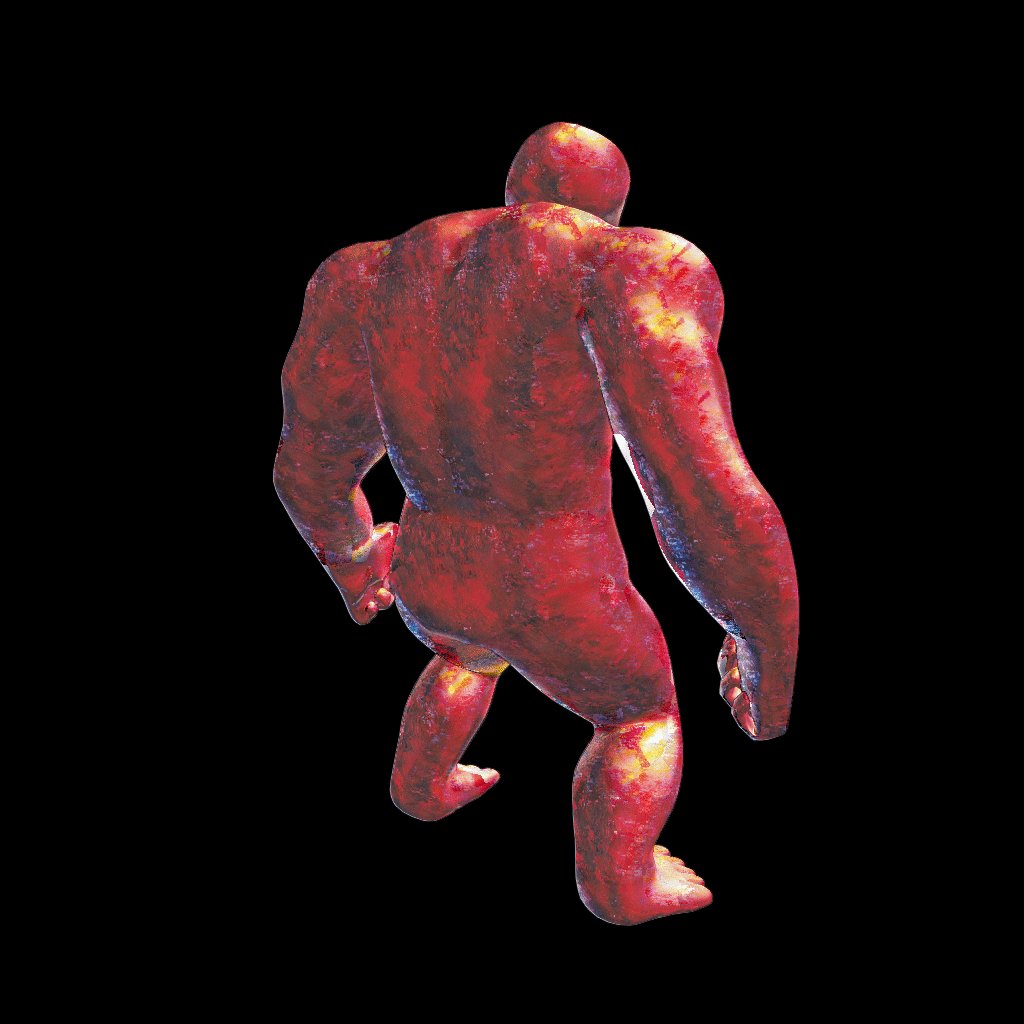
| スタイル画像 | 転写結果 | スタイル画像 | 転写結果 |
|---|---|---|---|
 |
 |
 |
 |
手法解説
話を簡単にするために,法線マップのケースに限定して話を進めます. SytleBiltでは,スタイル転写を行う際に,ガイド画像を用いて特徴の似ている部分を探します.
ここで,入出力データについてまとめると,
- 入力:
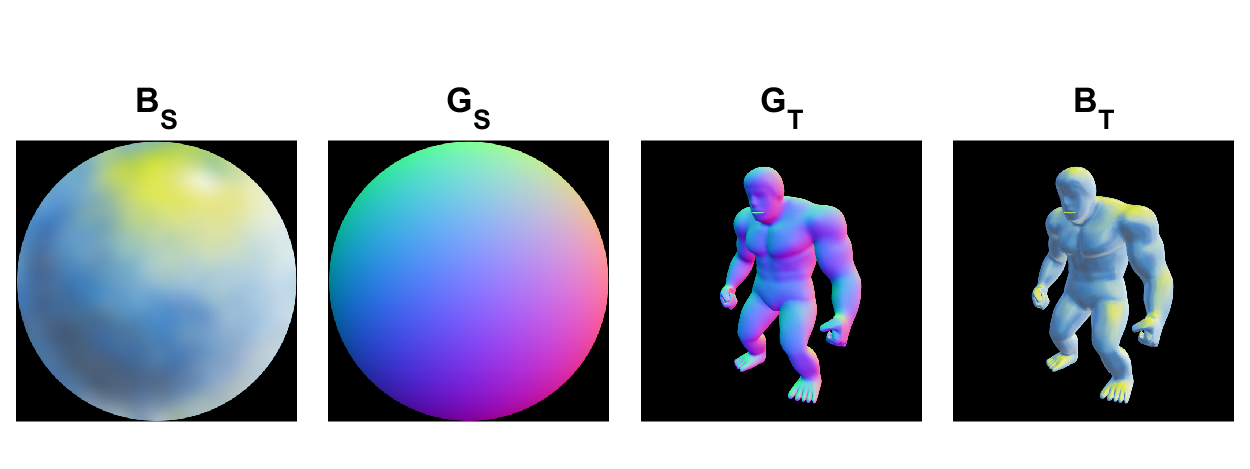
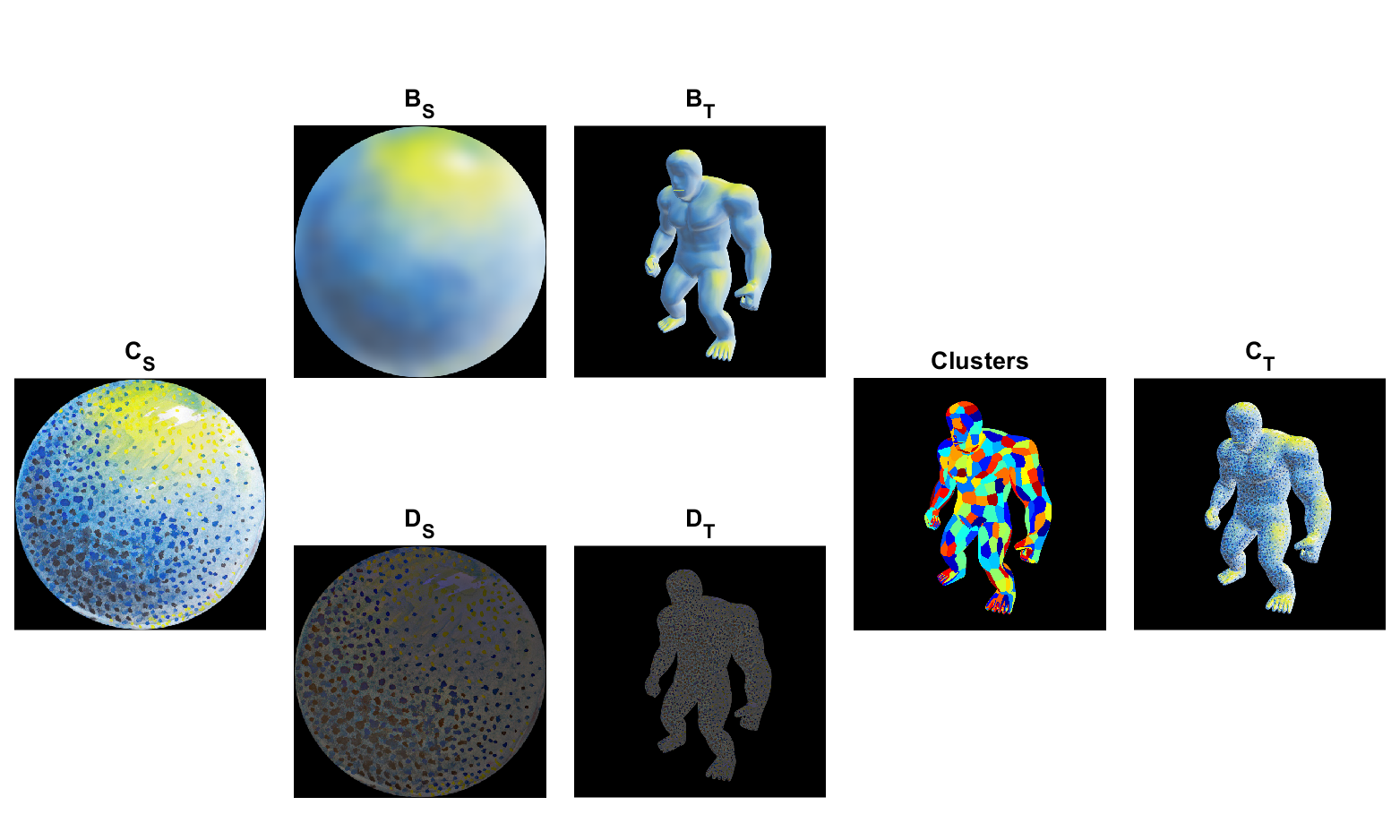
- スタイル画像 (RGB画像): $C_S$
- スタイルガイド画像 (法線画像): $G_S$
- ターゲットガイド画像 (法線画像): $G_T$
- 出力:
- ターゲット画像 (RGB画像): $C_T$
で,法線のガイド画像を基にRGB画像を出力する構成になっています.
キーとなるアイデアはシンプルで,ターゲット画像のピクセル$p$の色$C_T (p)$は以下の手順で決定していきます.
- ターゲットガイド法線の空間で特徴$G_T (p)$が似ているパッチ領域$p \in \Omega_{Ti}$を考える.
- パッチ領域 $p \in \Omega_{Ti}$の代表点$q$を求める.
- 代表点のターゲットガイド法線$G_T (q)$に似ている法線を持つピクセル$u$をスタイルガイド法線$G_S (u)$から探す.
- $u$を中心に$\Omega_{Ti}$と同じ大きさのパッチ領域$u \in \Omega_{Si}$を考える.
- スタイルRGB値$C_S (u)$をターゲット画像側に$C_T (p) = C_S (u+p-q)$の形で転写する.
Base Layer の転写
単純にRGB値を転写するとパッチ間のつなぎ目が目立つため,低周波成分のBase Layerと高周波成分のDetail Layerに分けて転写しています.
Base Layerは,パッチとして転写する必要が無いため,通常のLit-Sphereの形で法線マップで転写することができます.

クラスターベースでの近似実装
Detail Layerは上記のStyleBlitのアルゴリズムで,パッチ領域を求めて転写します.
実際の論文では,3Dレンダリングのパイプラインと親和性の高いグリッドベースの手法でパッチ領域を決定しています(GPUコードで並列計算可能).
今回の実装では,MATLABを使って簡単なデモを作ることが目的であったため,ビルトインの関数を使って実装しやすい形式で調整を行いました.具体的には,特徴ベクトルを$F(p) = (N(p), X(p))$の形で法線情報と位置情報を組み合わせてクラスタリングを行い,スーパーピクセルのような形でグリッドに近いパッチ領域を抜き出して転写して最終結果が得られています.

おわりに
かなりシンプルな近似を使ってStyleBlitのアプローチを実装してみましたが,転写として結構クオリティの高い結果がでてきて面白いです.
今回は,球からのマッピングについて効果を検証してみましたが,既存の絵からシェーディングを抜き出す方も非常に面白そうです.
参考文献・リンク
[1] Fast Example-Based Stylization with Local Guidance: https://dcgi.fel.cvut.cz/home/sykorad/styleblit.html
[2] The Lit Sphere: https://www.cs.utah.edu/npr/papers/LitSphere_HTML/LitSphere.html
[3] テスト実装: https://github.com/tody411/styleblit-matlab